2. Ergonomie¶
Cette partie vise à présenter l’ergonomie du logiciel c’est-à-dire à décrire la connexion à l’application, la structure de l’application, la navigation et l’utilisation du menu, ainsi que la présentation et la description des principaux icônes. Cette rubrique peut s’appliquer à toute application métier développée avec OpenMairie.
Sommaire
2.1. Connexion, déconnexion et permissions¶
2.1.1. Connexion¶
Note
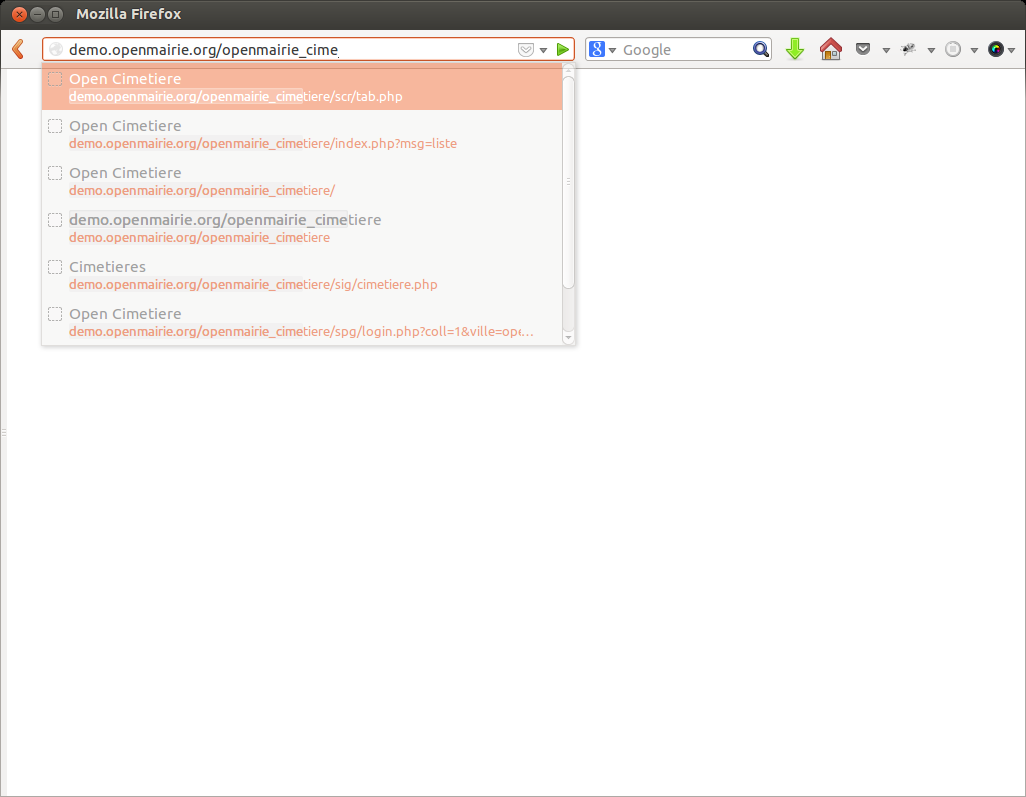
Pour réaliser cette étape, votre administrateur doit vous fournir une adresse Web pour accéder à l’application, un identifiant utilisateur ainsi qu’un mot de passe. Ces éléments auront été préalablement configuré dans le logiciel.
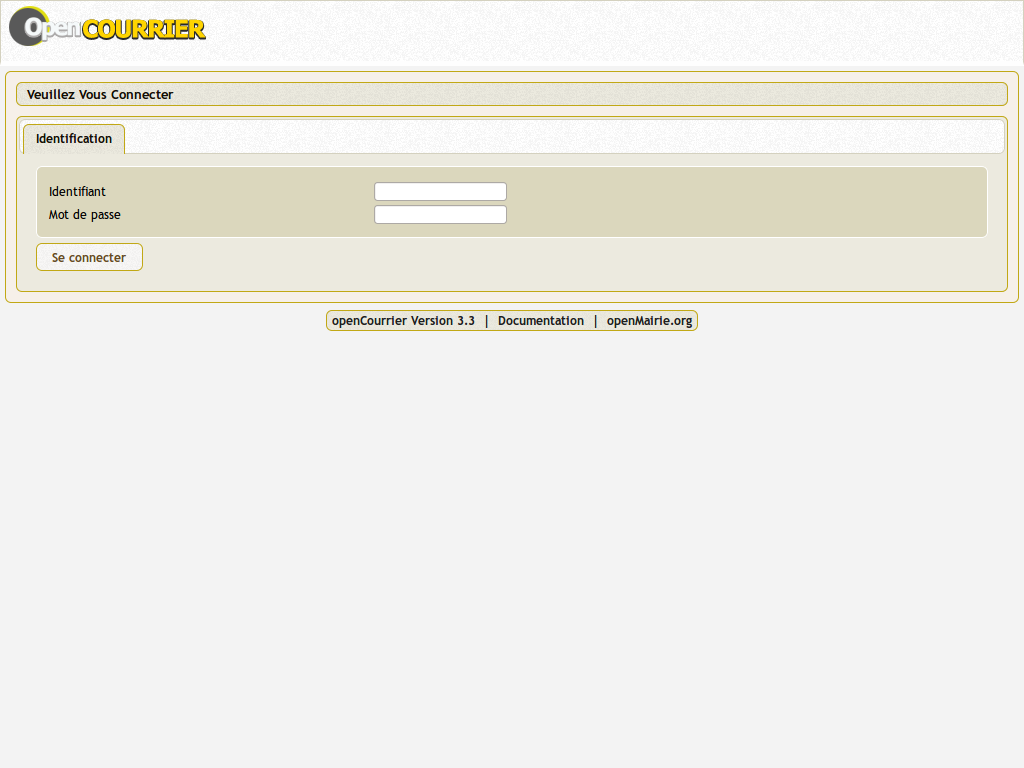
2.1.1.2. Saisie des informations de connexion¶
Cet écran de connexion est composé de deux zones de texte et d’un bouton.

Dans l’écran d’identification, il faut saisir son identifiant et son mot de passe puis cliquer sur le bouton « Se connecter ».
Note
L’identifiant et le mot de passe doivent être saisis en respectant la casse, c’est-à-dire les minuscules et majuscules.
2.1.1.2.1. Connexion échouée¶
Si les identifiants saisis sont incorrects, un message d’erreur apparaît et il faut ressaisir les informations de connexion.

2.1.1.2.2. Connexion réussie¶
Si les identifiants sont corrects, vous êtes redirigé vers la page demandée sur laquelle le message suivant doit d’afficher.

2.1.2. Déconnexion¶
Pour une question de sécurité évidente, il est important de se déconnecter de l’application pour qu’un autre utilisateur ne puisse pas accéder au logiciel via votre compte utilisateur.
L’action « Déconnexion » est disponible à tout moment dans les actions personnelles en haut à droite de l’écran.

Une fois déconnecté, c’est le formulaire de donnexion qui s’affiche avec un message expliquant la réussite de la déconnexion.

2.1.3. Les droits et profils des utilisateurs¶
Les droits et profils des utilisateurs permettent de limiter l’accès aux informations et aux actions uniquement aux personnes autorisées. Chaque utilisateur est associé à un profil. Le profil correspond à un ensemble de permissions de l’utilisateur. Les profils sont hiérarchiques et listés de façon croissante, c’est à dire que les permissions d’un profil son valable pour les suivants, par défaut il existe cinq profils :
- Consultation :
- peut visualiser les courriers arrivées/départs, les courriers archivés et les tâches non soldées de son service, ainsi que les courriers recherchés de chaque service.
- Utilisateur limité :
- peut modifier les tâches non soldées de son service.
- Utilisateur :
- peut ajouter ou modifier les courriers arrivées/départs de son service et les objets liés à celui-ci. Il peut aussi paramétrer l’application : ajouter/modifier/supprimer les émetteurs/destinataires, la bible, les civilités, les types de correspondants et les courriers types.
- Super utilisateur :
- peut faire les traitements concernant le registre et l’archivage, les exports des éditions et des requêtes mémorisées, le paramétrage des services, des états, des sous-états et des lettres type.
- Administrateur :
- peut paramétrer les collectivités, les paramètres de l’application, les profils, les droits, les utilisateurs, les widgets, importer des tables et utiliser le générateur.
Chaque page de l’application est associée à un profil. Pour chaque accès à une page, l’application vérifie si l’utilisateur a un profil supérieur ou égal au profil de la page consultée, si c’est le cas l’utilisateur à donc le droit d’accéder aux informations.
Les profils ainsi que leurs permissions associées sont modifiables par l’administrateur.
2.2. Ergonomie générale¶
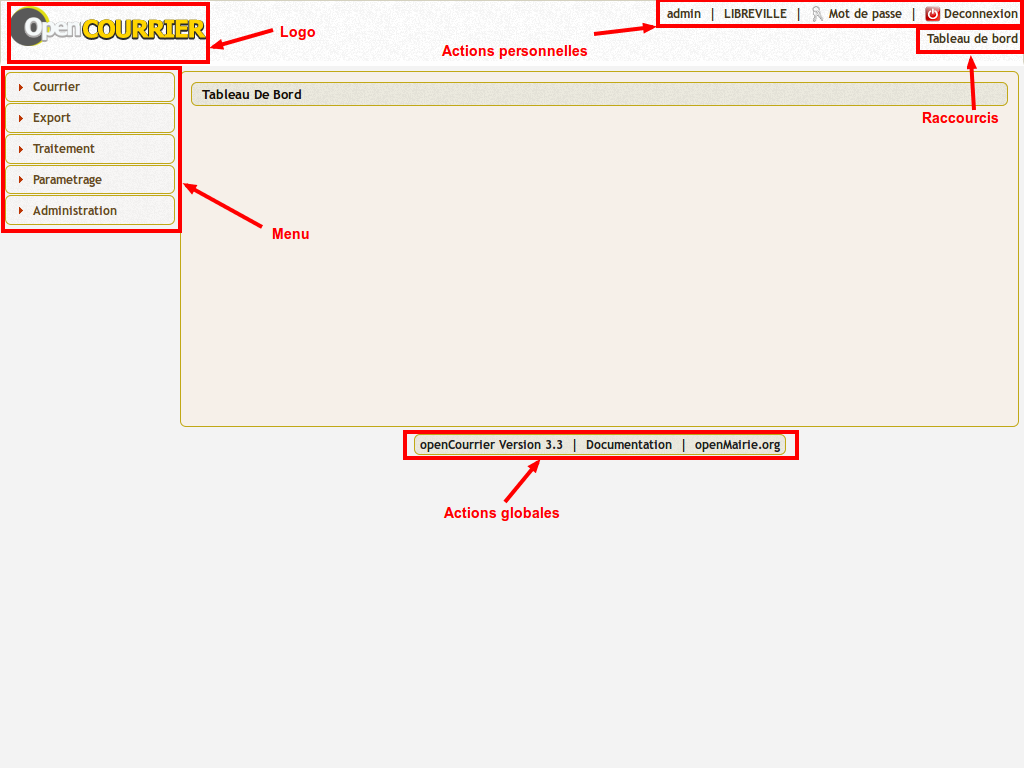
L’application, sur la grande majorité des écrans, conserve ses composants disposés exactement au même endroit. Nous allons décrire ici le fonctionnement et l’objectif de chacun de ces composants. Cette structuration de l’application permet donc à l’utilisateur de toujours trouver les outils au même endroit et de se repérer rapidement.

Note
Les actions et affichages de l’application diffèrent en fonction du profil de l’utilisateur. Il se peut donc que dans les paragraphes qui suivent des actions soient décrites et n’apparaissent pas sur votre interface ou inversement que des actions ne soient pas décrites mais apparaissent sur votre interface.
2.2.1. Le logo¶
C’est le logo de l’application, il vous permet en un seul clic de revenir rapidement au tableau de bord.
2.2.2. Les actions personnelles¶
Cet élément affiche plusieurs informations importantes.
La première information est l’identifiant de l’utilisateur actuellement connecté ce qui permet de savoir à tout moment si nous sommes bien connectés et avec quel utilisateur. Ensuite est noté le nom de la collectivité sur laquelle nous sommes en train de travailler. En mode multi, une action est disponible sur cette information pour permettre de changer de collectivité. Ensuite la liste sur laquelle nous sommes en train de travailler, une action est disponible sur cette information pour permettre de changer de liste. Enfin l’action pour permettre de changer de mot de passe et pour se déconnecter sont disponibles en permanence.
2.2.3. Les raccourcis¶
Cet élément permet d’afficher des raccourcis vers des écrans auxquels nous avons besoin d’accéder très souvent. Par exemple, ici nous avons un raccourci direct vers le tableau de bord.
2.2.5. Les actions globales¶
Cet élément permet d’afficher en permanence le numéro de version du logiciel. Ensuite les différentes actions sont des liens vers le site officiel du logiciel ou vers la documentation.
2.3. Ergonomie des formulaires¶
De manière générale, il y a une règle simple dans les applicatifs openMairie : on accède d’abord à un listing d’éléments puis depuis ce listing on peut ajouter un nouvel élément ou modifier un élément existant en accédant au formulaire dédié à cet élément.
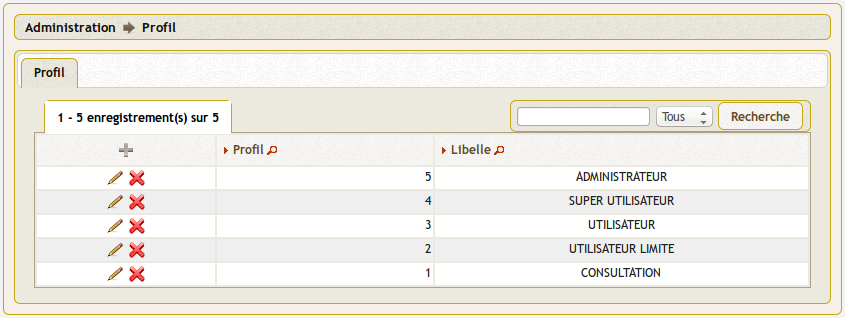
2.3.1. Les listings¶
Un listing est un tableau qui liste des éléments récapitulant des informations permettant d’identifier un élément parmi les autres.

2.3.1.1. Les actions¶
2.3.1.1.1. En haut à gauche¶
Ajouter : cette action représentée par un plus permet d’accéder au formulaire de création d’un élément.

Autre : il peut y avoir d’autres actions positionnées ici qui représentent des actions que l’on peut faire sur un lot d’éléments par exemple.
2.3.1.1.2. A gauche devant chaque élément¶
- Modifier : cette action permet d’accéder au formulaire de modification d’un élément.
- Supprimer : cette action permet d’accéder au formulaire de suppression d’un élément.
- Autre : il peut y avoir d’autres actions positionnées ici qui permettent d’effectuer des actions rapides sur l’élément.
2.3.1.1.3. Sur l’élément¶
- Modifier : cette action permet d’accéder au formulaire de modification d’un élément.
2.3.1.1.4. Divers¶
Afficher les éléments expirés : sur les élements qui possèdent une date de validité, par défaut les éléments qui sont dans le passé n’apparaissent pas, il est nécessaire de cliquer sur cette action pour les faire apparaître. L’action se situe au dessus du tableau.
Imprimer le listing en PDF : sur les éléments pour lesquels l’édition existe une action représentée par une imprimante permet de télécharger un pdf qui reflète le contenu du listing sans aucun filtre de recherche. L’action se situe au dessus du tableau.

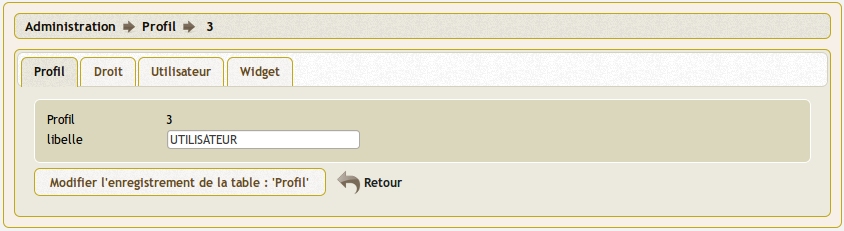
2.3.2. Les formulaires¶
Un formulaire dans cet applicatif peut soit être soit d’ajout, soit de modification, soit de suppression.
Voici l’exemple d’un formulaire en mode modification.

Les actions de formulaires :
- Modifier : cette action permet d’accéder au formulaire de l’élément en mode modification. Une fois le formulaire de modification validé alors un bouton retour nous permet de revenir au listing des éléments.
- Supprimer : cette action permet d’accéder au formulaire de l’élément en mode suppression. Une fois le formulaire de suppression validé alors un bouton retour nous permet de revenir au listing des éléments.
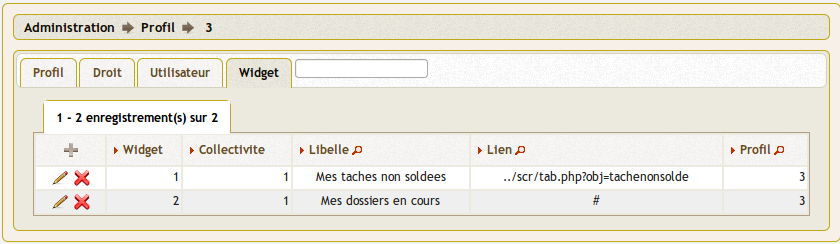
2.3.2.1. Les onglets¶
Sur le formulaire d’un élément, il peut apparaître plusieurs onglets qui correspondent à des éléments liés à l’élément en cours. Un onglet présente un listing de ces éléments liés avec des actions qui permettent également d’accéder à des formulaires sur ces éléments liés.
Par exemple sur l’image suivante, on peut voir sur le « profil » un onglet « tableau de bord » qui liste les tableaux de bord liés au profil utilisateur.